In this, Episode 2 of The Monsters Weekly, we take a deeper look at some of the configuration options and, in particular, how things have changed in terms of serving up static files in ASP.NET Core. We’ll show you how to enable it, how it works in the default template and what you need to do to get it running from a blank canvas.
Feature folders provide an alternative, and possibly better approach to arranging your code inside of an MVC project.
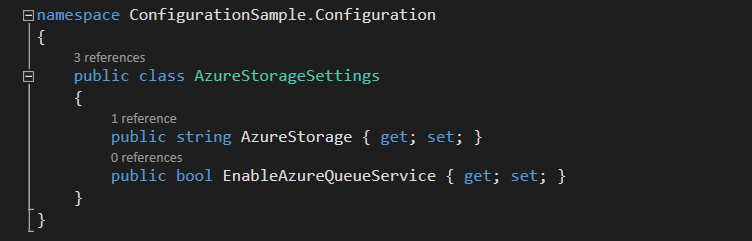
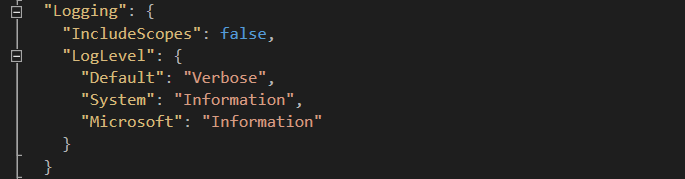
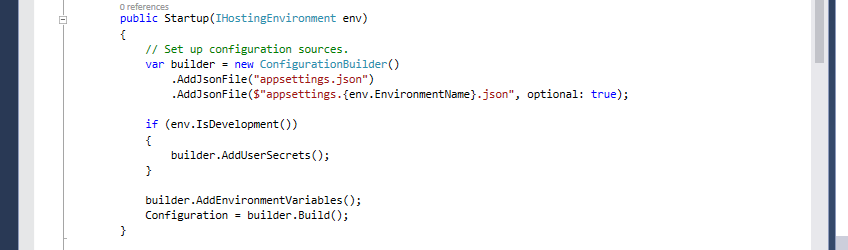
Structured data in earlier versions of ASP.NET meant creating and registering custom types and configuration sections for our applications. In ASP.NET Core and in Core MVC, structured configuration is a breeze with support for JSON documents as the storage mechanism and the ability to flatten hierarchies into highly portable keys.

Did you hear the news? ASP.NET 5 is dead it is now called ASP.NET Core 1.0. The name for this next generation of ASP.net(that’s the capitalization I’m using because this isn’t your grandmother typing in YAHOO.COM) has been up in the air for a while. We first heard the real details about ASP.net vNext at the MVP summit in 2014 and the first question on everybody’s mind was “what it was going to be called?”. At the time there wasn’t a decision on that.

ASP.NET Core MVC introduces a new configuration system that adds flexibility and simultaneously enables cross-platform support (in a way that makes sense on other platforms). In this post we’re going to cover the basics of configuration and what you can expect as you look at the project template from File -> New Project in Visual Studio 2015.
The ASP.NET Monsters are here to explain everything they know about ASP.NET Core and the new version of the MVC Framework, known as ASP.NET Core MVC. Once or so per week Dave, James and Simon publish a new, short video about some aspect of ASP.net in their own, monstrous, style.
Watch the Videos
Our latest videos are available on the youtube and we try to publish a new one every Monday.
Our earlier monsterific videos are hosted on Channel 9, and you can view the entire list here, or start watching from the beginning below.
Meet The Monsters.
Guests from the ASP.NET Community
Without a diverse set of folks working in the web space, I think we could all agree that web development would be a lot less interesting. We are fortunate to have some of the community’s best and brightest thinkers join us to chat here on the Monsters.
Jon Galloway
Episode 79: ASP.NET Core Code Labs Nov 17, 2016
Christopher Anderson
Episode 78: Azure Functions Nov 15, 2016
Darrel Miller
Episode 61: Building APIs Aug 25, 2016
Taylor Mullen
Episode 59: The Razor View Engine Aug 18, 2016
Jeffery Palermo
Episode 55: Moving the Business to ASP.NET Core Aug 4, 2016
Eric Flemming
Episode 53: Basics of Web API July 28, 2016
Julie Lerman
Episode 47: The State of EF Core July 8, 2016
Mads Kristensen
Episode 43: Hello Bundler Minifier June 23, 2016
Maixime Rouiller
Episode 42: Goodbye to Gulp June 21, 2016